CSP Configuration
Implementing a Content Security Policy (CSP)
CSP uses an allowlist approach enforced within the browser for resources, such as scripts or images, retrieved from domains that are loaded by your web application. The browser will block access to content that is not explicitly authorized. The allowlist, or CSP configuration, is sent to the web browser through the HTTP response headers on each request.
Wildcard support
Wildcards are supported as a subdomain prefix. Wildcards are not supported in the domain suffix.
Example: We want to protect our web application from cross-site scripting attacks. We can mitigate this risk by only allowing JavaScript to be loaded from the originating first party domain and our CDN. Our application also makes excessive use of inline scripts, so until the application is refactored, we need to allow those to run as well.
The following HTTP header on the response enforces our example policy:
http
Manually adding a locked down CSP to an existing web application can be a daunting task, as the fundamental CSP architecture is incompatible with the ways websites were built in the past. For apps that are being developed today with a CSP-first mindset, much like a test-first approach, locking down the application during development is more easily accomplished. However, the challenge remains the expense of determining complete behavior across browser implementation inconsistencies and keeping up with the moving targets of development across many apps.
tCell's CSP protection framework enables a workflow that builds a policy based on the actual behavior, enabling security of both legacy and new projects.
CSP Recommended workflow
- Review the app Newsfeed or configured alerts for CSP suspected misconfigurations on a regular basis. In Policies -> CSP -> "Add to Policy" -> "Observed violations" you can see a list of suspected misconfigurations. Add resources your app needs to the CSP policy, and mark suspected misconfigurations as ignored if they are unimportant and noisy. Alternatively, you can also manually add a CSP policy entry by entering it in the “URI” field and selecting a directive.
- Using the Explore -> CSP Violations, review the highest quantity violation URIs for items that should be added to the policy.
- After deploying changes, review the violation rates to verify they decrease as expected. Note that clients may take some time to receive the updated CSP header due to normal browser cacheing behavior.
- Use periodic review and alerts on the CSP Misconfiguration Detected alert category to build confidence in the CSP configuration.
- Enable blocking mode to gain significant security improvement.
Additionally, it can be significantly advantageous to review the violations in a test-only environment not open to the internet at large. Nearly all violations in such an environment will be intended application behavior.
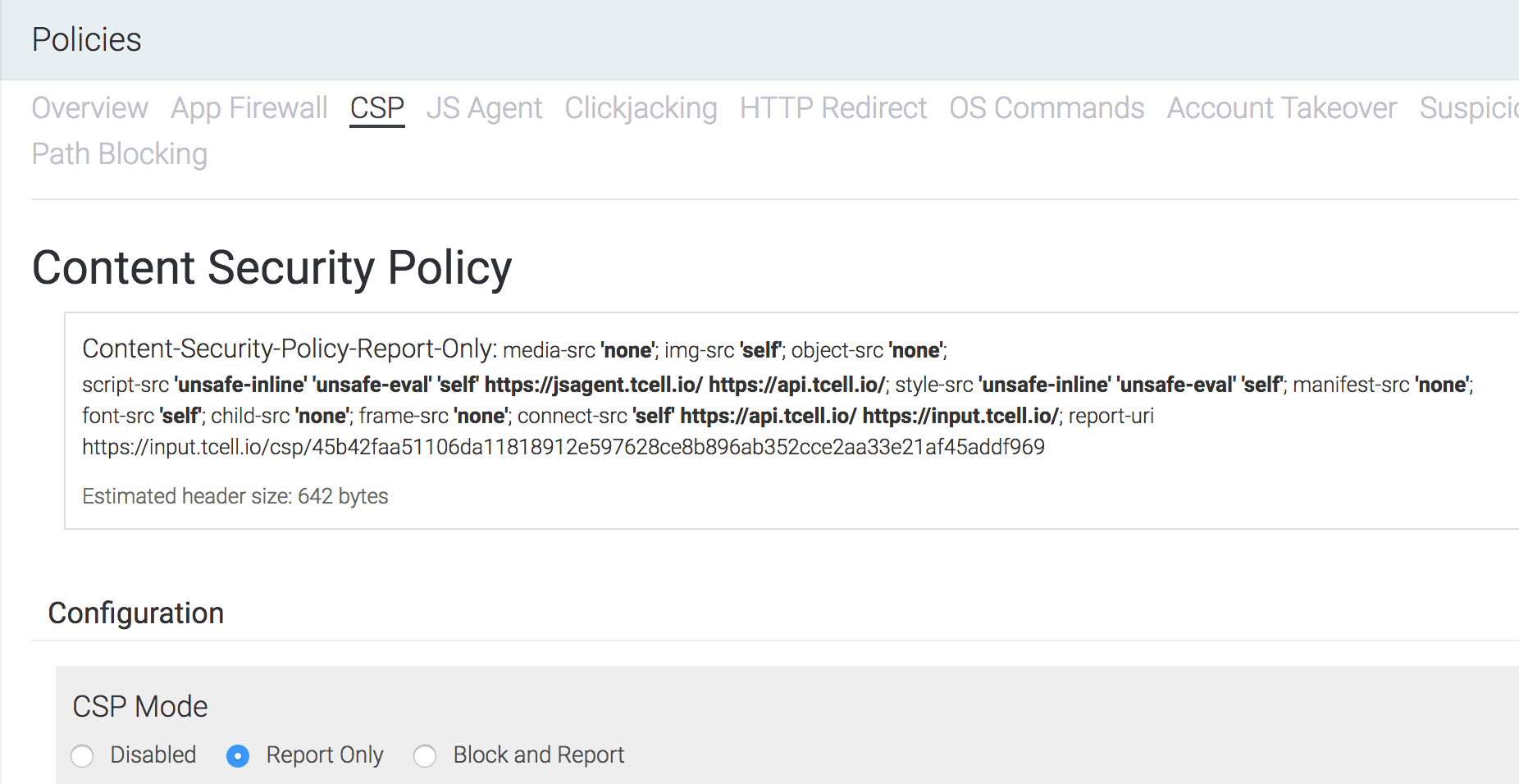
tCell CSP configuration
Until you configure a CSP, tCell uses a default policy that reports everything back to your console. Policy enforcement starts out in Report Only mode so that you can begin to fine tune things until you're ready to start blocking unknown behavior.
To configure a CSP, go to Policies -> CSP.
Scroll down to the "Current policy" section. This view is important as it gives a high level summary of the application-wide CSP configuration along with data on events that have occurred across the app. This view also allows application owners to manually add, exclude, and ignore directive and URI patterns.
Understanding CSP feedback
In the tCell console, there are a few views to gather data on your CSP configuration as it relates to browser and content security. The CSP Events view will give insight into which events should be added to the CSP and which ones are malicious. With a CSP set to block and report mode, everything would be blocked by the browser. It's important to know which URLs and directives to allowlist and how to identify and take action on suspicious activity.
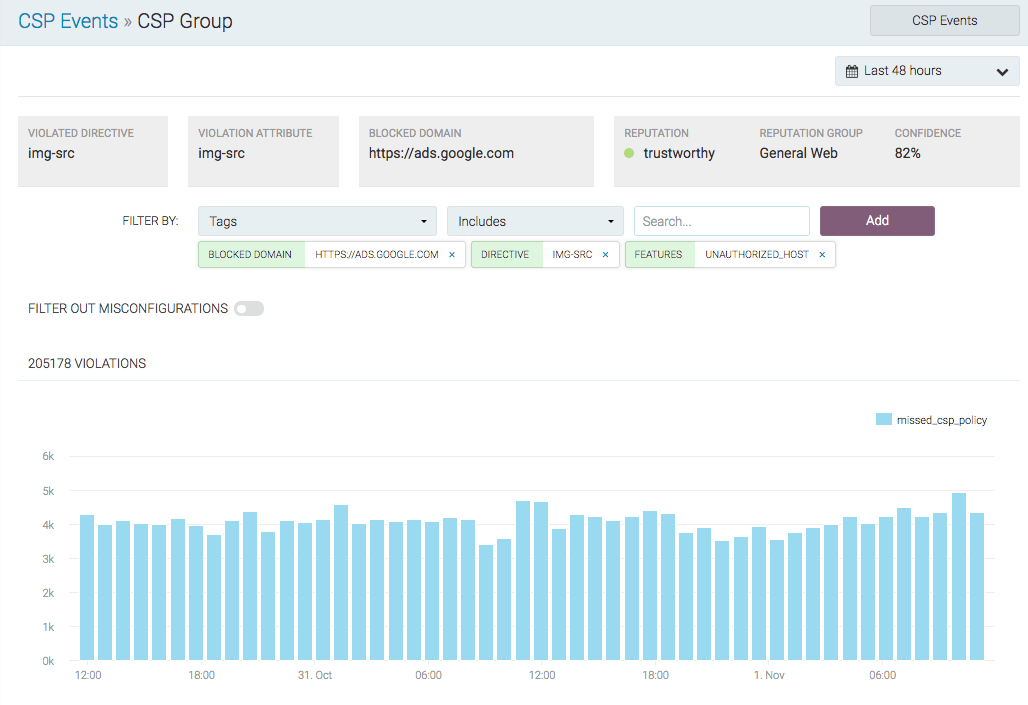
Navigate to XSS -> Events -> CSP Events. Here we see all events that have violated the CSP, good or bad. Events are categorized by the following:
- missed_csp_policy - This request is not included by the policy, and tCell analytics suggest it is likely that it should be included in the policy. In other words, these items are believed to be misconfigurations.
- Malware - There's been a violation of the policy and the url matched tCell's threat detection database. These should almost certainly not be included.
- Undefined - The request is not a clear malware case, nor do the analytics believe it is a misconfiguration. These could represent user-installed, add-on behavior in the browser, banner-ad content, unusual requests that are outliers from the rest of the application, or other scenarios.
In the tabular view at the bottom, CSP violations are displayed, grouped by domain and directive. By clicking the blue arrow on the right hand side of any row, you can drill into the aggregate Blocked Domain to see all the events that have occurred. The CSP group data gives a summary of what was violated in regards to your CSP policy. During the tuning and setup period, if nearly 100% of our users are executing a given script, chances are it needs to be added to the CSP. You can then select any event row in the table data and drill into the detailed view of the rule in violation, the client who made the violation, and your current CSP report. From any detailed view, you can add the domain to your CSP by clicking Add To Policy in the top left hand corner.
Event Analysis
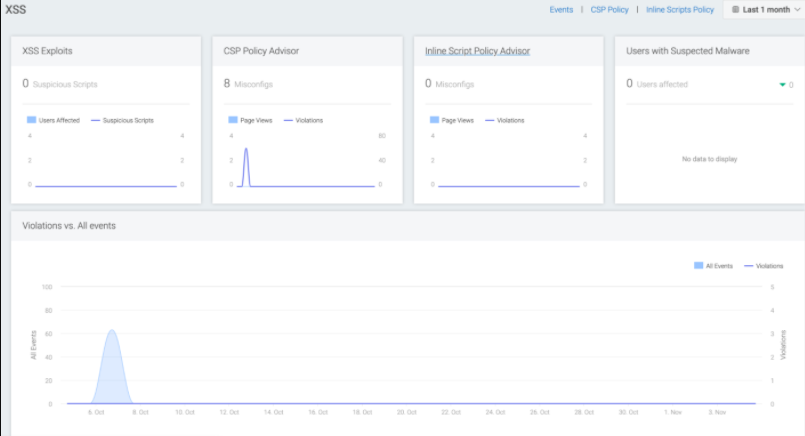
XSS Dashboard summary
Navigate -> Dashboards -> XSS The XSS dashboard is the starting point to understand all events as they relate to malicious content injection or rules that should be added to your CSP. This screen is organized to alert you on attacks that are currently happening and to give you visibility into all web content activity that is not already allowlisted in your CSP configuration and JS Agent.
XSS Attack Identification
Navigate back to the CSP Events menu item under Events to see users who might be affected by malicious behavior. In the tCell console, a CSP misconfiguration is the same thing as an event categorized under "missed_csp_policy". It could be an HTTP call, inline content, or a directive that has not been added to the policy. By selecting "Filter out misconfigurations", you will see only the CSP events that have not been added and may have been identified as malware or classified as Undefined.
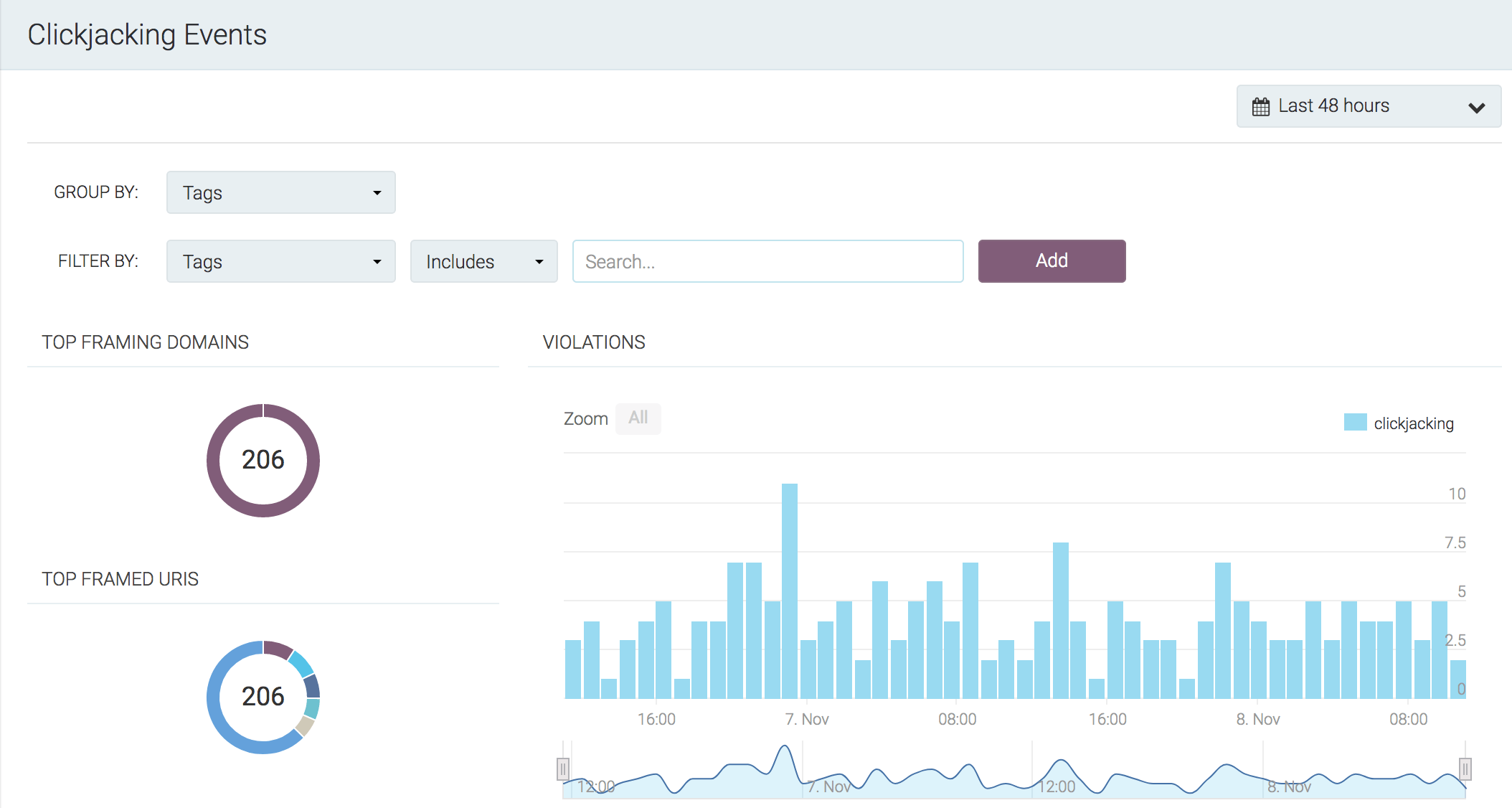
Clickjacking Events summary
tCell's Clickjacking protection leverages your CSP framework and uses the frame-ancestor directive to ensure your site is protected.
Click on the Clickjacking menu item under Events. Here you'll find all of the summary data for domains that may be attempting to frame your application.
Clickjacking Attack Identification
If the framing activity is expected behavior, you can add the domain to the policy through the "Framing Domains" tab.
CSP reference
See the following links for more information related to CSP: